В отличие от текста в полиграфии, на веб-странице редко применяются переносы, поскольку мы не привязаны жёстко к формату бумаги. Сайты могут смотреть на разных мониторах, с разным разрешением, в разных операционных системах и браузерах. Всё это порождает такое сочетание комбинаций, что предугадать, как будет выглядеть конечный текст для пользователя невозможно. Из-за этого обычно текст выравнивается по левому краю, а переносы происходят словами целиком. Но всё же переносы слов в некоторых случаях нужны, например, когда применяются длинные химические или медицинские термины, в узких колонках заданной ширины, ради эстетики. В HTML и CSS ручных или автоматических способов добавления переносов не так уж и много, так что перечислю все.
Использование тега <wbr>
Тег <wbr> введён в HTML5 и создаёт перенос слов при необходимости. В тех местах, где по правилам русского языка допустим перенос, вставляем <wbr> (пример 1). Если слово целиком помещается в отведённую ширину, этот тег никак себя не проявит и о его наличии мы даже не узнаем. Если слово не помещается, браузер в месте нахождения тега <wbr> создаёт перенос.
Пример 1. Тег <wbr>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Переносы</title>
<style>
.word {
width: 160px;
background: #f0f0f0;
border: 1px solid #333;
padding: 10px;
font-size: 18px;
}
</style>
</head>
<body>
<p class="word">Один<wbr>надцатиклас<wbr>сница
Анжелика после окончания школы выбрала профессию
дело<wbr>произ<wbr>водитель<wbr>ницы.</p>
</body>
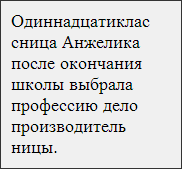
</html>Результат данного примера показан на рис. 1.

Рис. 1. Текст с переносами слов
Мягкий перенос
Применение <wbr> имеет серьёзный недостаток — понять, перенос перед нами или отдельное слово на другой строке, нельзя. Из-за этого может потеряться смысл предложения и его неправильно поймут. Переносы надо делать по правилам типографики, а именно: в конце строки добавлять дефис. С этим отлично справляется мягкий перенос, в коде HTML для него имеется спецсимвол ­. Он выполняет ту же роль, что и тег <wbr> — не виден в обычном тексте и переносит слово на другую строку, при этом добавляя дефис (пример 2).
Пример 2. Мягкий перенос
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Переносы</title>
<style>
.word {
width: 160px;
background: #f0f0f0;
border: 1px solid #333;
padding: 10px;
font-size: 18px;
}
</style>
</head>
<body>
<p class="word">Один­надцатиклас­сница Анжелика
после окончания школы выбрала профессию
дело­произ­водитель­ницы.</p>
</body>
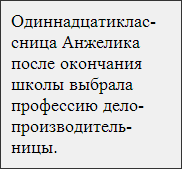
</html>Результат данного примера показан на рис. 2. Заметьте, насколько эстетичнее и понятнее стал выглядеть текст в сравнении с рис. 1.

Рис. 2. Текст с переносами слов
Свойство word-break
Чтобы автоматизировать процесс создания переносов воспользуйтесь свойством word-break со значением break-all (пример 3). Добавлять какие-либо символы или теги в HTML уже не придётся, всё берут на себя стили.
Пример 3. Применение word-break
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Переносы</title>
<style>
.word {
width: 160px;
background: #f0f0f0;
border: 1px solid #333;
padding: 10px;
font-size: 18px;
word-break: break-all;
}
</style>
</head>
<body>
<p class="word">Одиннадцатиклассница Анжелика после окончания школы
выбрала профессию делопроизводительницы.</p>
</body>
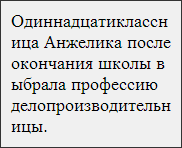
</html>Результат данного примера показан на рис. 3. Правила переносов текста в этом случае не учитываются, поэтому слова могут переноситься весьма причудливым образом.

Рис. 3. Текст с переносами слов
Из всех перечисленных способов «полуручной» с использованием ­ даёт наилучший результат — соблюдаются правила русского языка, текст выглядит наиболее эстетично. Пользуйтесь им, когда в тексте встречаются длинные слова.
Свойство hyphens
И, наконец, самое мощное и удобное свойство для автоматического добавления переносов — hyphens. Его действие основано на встроенном в браузере словаре переносов, поэтому даёт наилучший результат. Поддерживается в IE10, Firefox, Android и iOS. Chrome и Opera не поддерживают. Чтобы это всё работало, для тега <html> добавляем атрибут lang со значением ru (пример 4).
Пример 4. Использование hyphens
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Переносы</title>
<style>
.word {
width: 160px;
background: #f0f0f0;
border: 1px solid #333;
padding: 10px;
font-size: 18px;
-moz-hyphens: auto;
-webkit-hyphens: auto;
-ms-hyphens: auto;
}
</style>
</head>
<body>
<p class="word">Одиннадцатиклассница Анжелика
после окончания школы выбрала профессию
делопроизводительницы.</p>
</body>
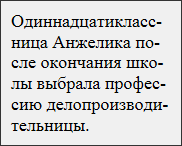
</html>Результат данного примера показан на рис. 4.

Рис. 4. Текст с переносами слов
Запрет переносов
Нередко возникает и обратная задача — запретить переносы в тех местах, где они по правилам языка недопустимы. Например, нельзя отрывать единицы измерения от числа (10 мл), обозначение года (54 до н. э.), инициалы от фамилии, разрывать устойчивые сокращения (т. д.) и др. Чтобы браузер не добавлял переносы в месте пробела, его следует заменить на неразрывный пробел (пример 5).
Пример 5. Использование
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Переносы</title>
<style>
.word {
width: 160px;
background: #f0f0f0;
border: 1px solid #333;
padding: 10px;
font-size: 18px;
}
</style>
</head>
<body>
<p class="word">Озеро по координатам
70° 58′ 19″ с. ш.
97° 24′ 5″ в. д.
расположено в Таймырском Долгано-Ненецком
районе Красноярского края России.</p>
</body>
</html>В данном примере для корректного написания координат используется , который не позволяет переносить текст.